AutoAIP1.0 for Mootools
AutoAIP(オートエイプ)はリンクが設定されている画像にCSSの擬似クラスセレクタのようなイベントごとに画像を切り替える仕組みを提供するJavaScriptプラグインです。
具体的にはCSS擬似クラスセレクタの:link、:visited、:hover、:activeと同等の機能を実装し、さらにリンクであることから現在表示しているページへのリンクを別の画像で表示するSelf-realizer機能を実装しました。
このスクリプトには、MootoolsのCoreパッケージが必要です。prototype.jsやjQuery用のものは用意されていません。
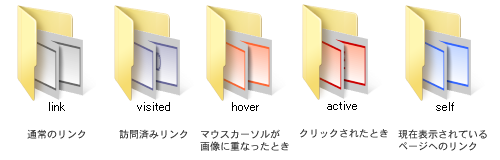
任意の画像ディレクトリにlink、visited、hover、active、selfというディレクトリを作成し、それぞれに同じファイル名で画像を格納してください。各ディレクトリに格納すべきファイルは以下の画像のとおりです。

まずスクリプトをHTML上に読み込みます。
<script type="text/javascript" src="./mootools.js"></script>
<script type="text/javascript" src="./AutoAIP.js"></script>
ページの読み込みが完了した時点でスクリプトを実行します。
<script type="text/javascript">
window.addEvent('domready', function() {
AutoAIP.initialize({
targetClass : 'rollover',
enableSimple : false,
SRCompleteMatch: true,
enableSR : true
});
});
</script>
ここで指定できるオプションは以下のとおりです。
| オプション名 | デフォルト値 | 説明 |
|---|---|---|
| vColorHex | '#551A8B' | 訪問済みリンクに設定されているリンクの色 |
| targetTag | 'a' | 対象となるリンクのタグ名 |
| targetClass | 'rollover' | 対象となるリンクのタグに設定されているクラス属性値 |
| linkName | 'link' | 通常リンクの名前(ディレクトリ名)。 |
| hoverName | 'hover' | マウスオーバー時のリンクの名前(ディレクトリ名)。 |
| activeName | 'active' | クリック時のリンクの名前(ディレクトリ名)。 |
| visitedName | 'visited' | 訪問済みリンクの名前(ディレクトリ名)。 |
| selfName | 'self' | 現在のページへのリンクの名前(ディレクトリ名)。 |
| dirIndexName | 'index' | ディレクトリインデックスに設定されているファイルタイトル。 |
| dirIndexExt | ['html', 'htm', 'shtml', 'dhtml', 'zhtml', 'php', 'cgi', 'pl', 'rb', 'asp', 'aspx'] | ディレクトリインデックスとして設定されているファイルタイプの拡張子一覧(配列で定義)。 |
| enableSimple | false | シンプルなロールオーバーにするか。trueにするとlinkとhoverしか利かなくなる。 |
| enableSR | false | Self-realizerを有効にするかどうか。trueで有効になる。 |
| SRCompleteMatch | false | Self-realizer有効時にURLの完全一致を行うか。trueにするとURLの?や#以降も含めた形で完全に一致するようになる。falseの場合、#以降が削除されてマッチングされる。 |
次にAタグに対してtargetClassで設定した値をクラス属性として設定します。なおこのAタグには必ず画像がぶら下がっていることが条件です。この画像のパスはlinkへのパスにしておいてください。
<a href="http://www.google.com/" class="rollover">
<img src="./images/link/google.png" width="171" height="20" alt="" />
</a>
<a href="./index.htm" class="rollover">
<img src="./../images/link/selfpage.png" width="171" height="20" alt="" />
</a>
<a href="./master.htm#test" class="rollover">
<img src="./../images/link/selfpage.png" width="171" height="20" alt="" />
</a>
<a href="./index.htm?t=0&y=8" class="rollover">
<img src="./../images/link/selfpage.png" width="171" height="20" alt="" />
</a>
<a href="./index.htm?t=0&y=4#len" class="rollover">
<img src="./../images/link/selfpage.png" width="171" height="20" alt="" />
</a>
<a href="http://www.youtube.com/" class="rollover">
<img src="./../images/link/youtube.png" width="171" height="20" alt="" />
</a>
enableSimpleがfalseのときに、クラス属性にhoverName、activeNameで設定した値の先頭に「!」を付けたものを指定するとその要素だけその機能が働かなくなります。ちなみにSelf-realizerにこの機能はありません。
この「!」は結構不安定だと思うので、あまり使わないほうがいいです。
Self-realizerについて
Self-realizerは自分のページへのリンクを切り替える仕組みです。今まで、HTMLの作成段階でそれぞれのページで画像のパスを変えていたかと思いますが、この機能を使えば基本的にどのページでも同じパスに設定しておけば、スクリプトが適切な画像に切り替えます。
ただし、このSelf-realizerの精度はあまりよくありません。たとえば以下のようなものは同じSRCompleteMatchがtrueであっても同じパスと判断されます。
http://www.example.com/
http://www.example.com/index.html
またサーバーサイドプログラムなど駆使しているサイトで、GETパラメータでコンテンツの切り替えが発生するような仕様のサイトでは、Self-realizerはうまく機能しないでしょう。現段階では、URLの形式に完全にマッチするか、またはページ内リンクを示す#以降を削除した状態のURLで完全にマッチするかの2種類しか選べません。
また、このスクリプトは結構見切り発車的な感じがするので、バグが紛れ込んでいると思います。お手数が発見された方はこのブログのコメントに投稿していただけると幸いです。
AutoAIP is the JavaScript plugin to supply you the arrangement of changing images on each event like the pseudo-class selector of CSS for images surrounded by anchor tags.
For example, to implement almost the same functionality like :link, :visited, :hover and :active of CSS pseudo-classes. More, also implement the Self-realizer to change image linked to the current page.
This script needs to Core package of Mootools. There is no script for prototype.js or jQuery version.
コメント